Notes on Animation Style vs. Principle
"[In animation] there are so many areas to be explored… effects to be created, new wonders to be seen… someone or some group of artists will surely discover new dimensions to delight and entertain the world." - Johnson & Thomas (In the "Illusion of Life")
The motion amplifiers are attributed to the principles of animation that had been devised and nurtured by Disney animators in the 1940s. Beyond Disney, master animators and studios across different cultures and eras have devised their own animation styles and techniques. For instance, the 2D animations by Ryan Woodward depict a distinct fluid-like motion transitions from frame-to-frame. Is this phenomena considered as an animation principle, or, is it a style? What is the boundary between animation styles and principles? We conjecture that the principles of animation present a particular artistic style. The characterization of artistic styles (visual and motion design) into concrete motion design tools is an interesting avenue for future exploration. However, such characterization is often very challenging.
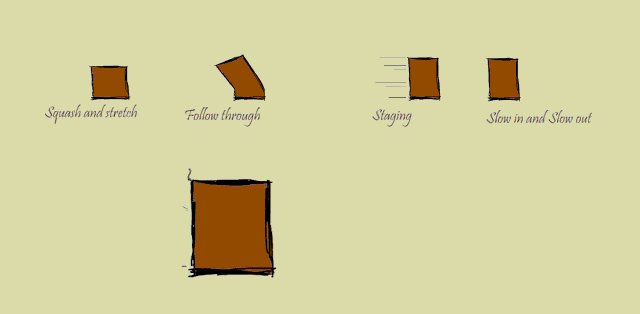
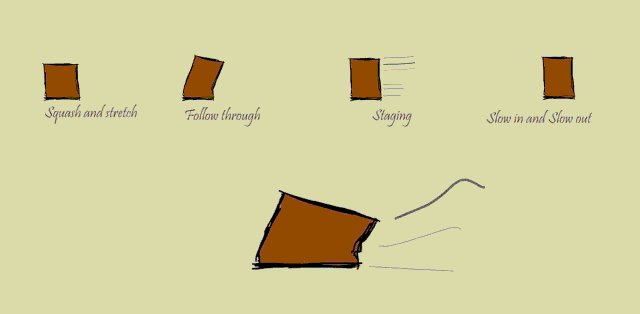
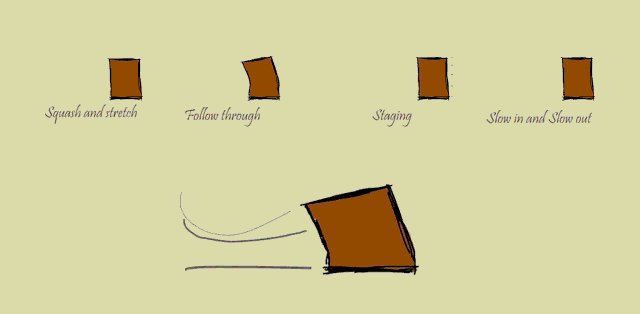
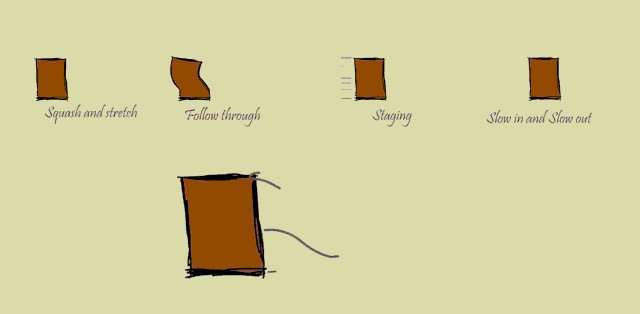
The principles of animation exemplify how a complex, stylized art form can be decomposed into understandable chunks. Seymour Papert refers to this as breaking down a complex problem into "mind-size bites," which makes knowledge more communicable, more assimilable, more simply constructible. User interfaces for animation that leverage these “mind-size bites” as a natural vocabulary to understand and compose complex animations might have powerful influence on how animators think, learn, and explore. To elevate this art form to an even higher level, clearly this characterization is inadequate. Can we design tools that not only explain existing principles but also inspire animators to innovate new ones? This remains as an open question for us and our readers to consider.